CSS样式学习笔记之长度单位 元素的显示模式
发表于 ・ 学习笔记
CSS_长度单位

CSS_元素的显示模式
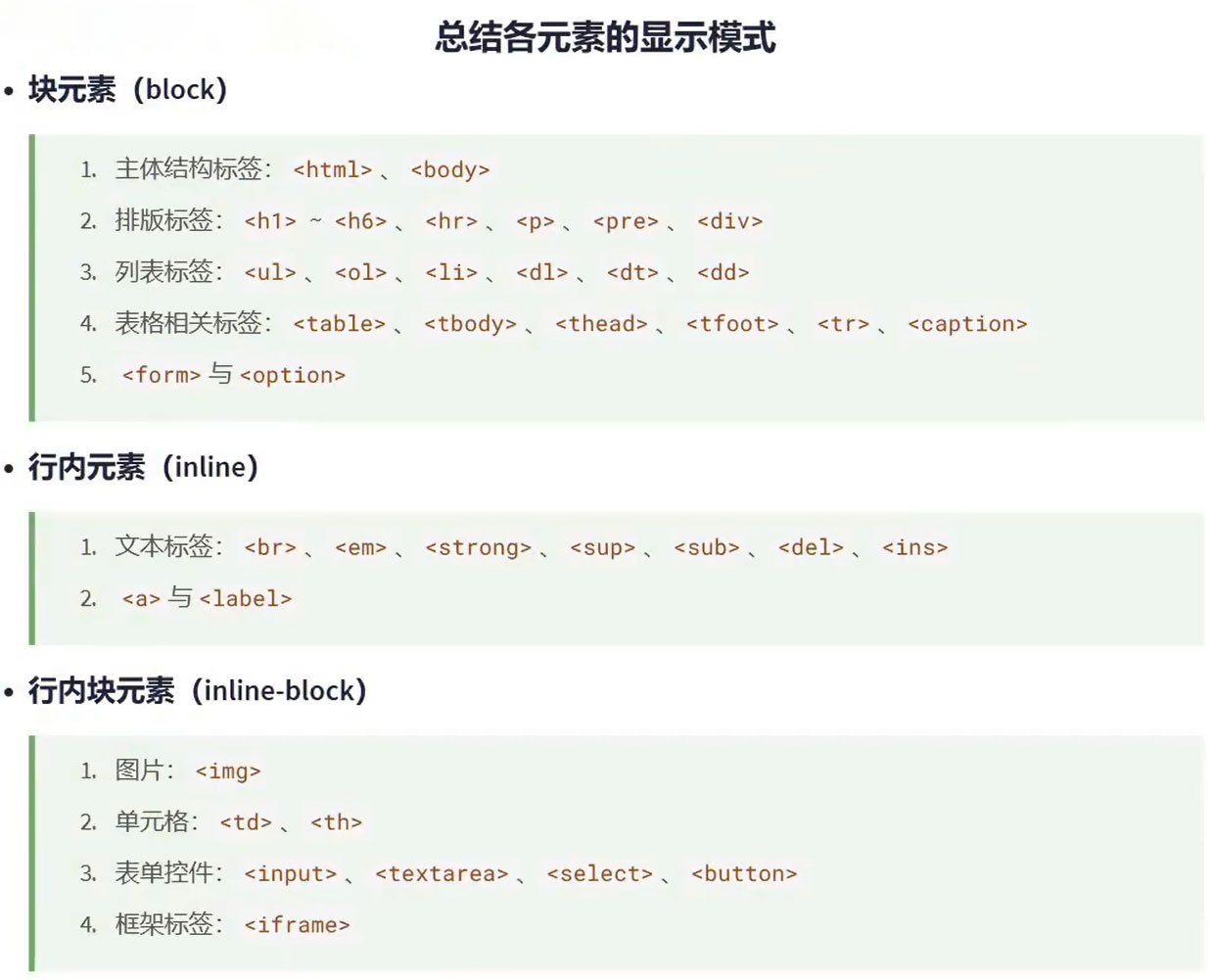
▍块元素(block)
又称:块级元素
特点:
1. 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。
2. 默认宽度:撑满父元素。
3. 默认高度:由内容撑开。
4. 可以通过 CSS 设置宽高。
▍行内元素(inline)
又称:内联元素
特点:
1. 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
2. 默认宽度:由内容撑开。
3. 默认高度:由内容撑开。
4. 无法通过 CSS 设置宽高。
▍行内块元素(inline-block)
又称:内联块元素
特点:
1. 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
2. 默认宽度:由内容撑开。
3. 默认高度:由内容撑开。
4. 可以通过 CSS 设置宽高。
▍注意:元素早期只分为:行内元素、块级元素,区分条件也只有一条:"是否独占一行",如果按照这种分类方
式,行内块元素应该算作行内元素。

CSS_修改元素的显示模式
通过 css 中的 display 属性可以修改元素的默认显示模式,常用值如下:
| 值 | 描述 |
| none | 元素会被隐藏。 |
| block | 元素将作为块级元素显示。 |
| inline | 元素将作为内联元素显示。 |
| inline-block | 元素将作为行内块元素显示。 |
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。