CSS样式学习笔记之盒子模型
发表于 ・ 学习笔记

盒子模型的组成部分
CSS会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
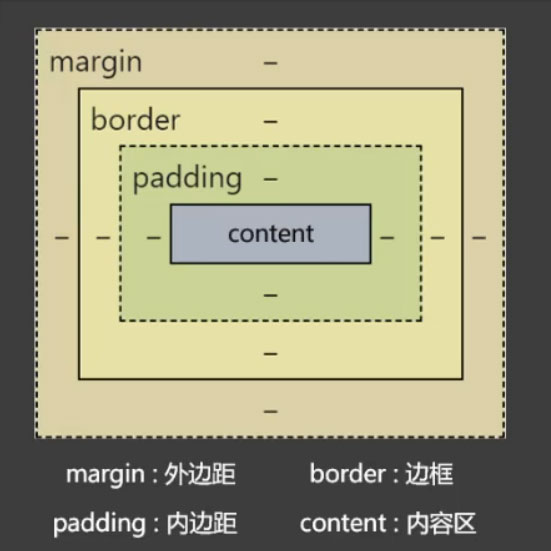
1. margin(外边距):盒子与外界的距离。
2. border(边框):盒子的边框。
3. padding(内边距):紧贴内容的补白区域。
4. content(内容):元素中的文本或后代元素都是它的内容。
图示如下:

盒子的大小 = content + 左右 padding + 左右 border。
▍注意:外边距 margin 不会影响盒子的大小,但会影响盒子的位置。
盒子的内容区_content

关于默认宽度
所谓的默认宽度,就是不设置 width 属性时,元素所呈现出来的宽度。
总宽度=父的 content -自身的左右 margin 。
内容区的宽度= 父的 content -自身的左右 margin -自身的左右 border -自身的左右 padding。
盒子的内边距_padding

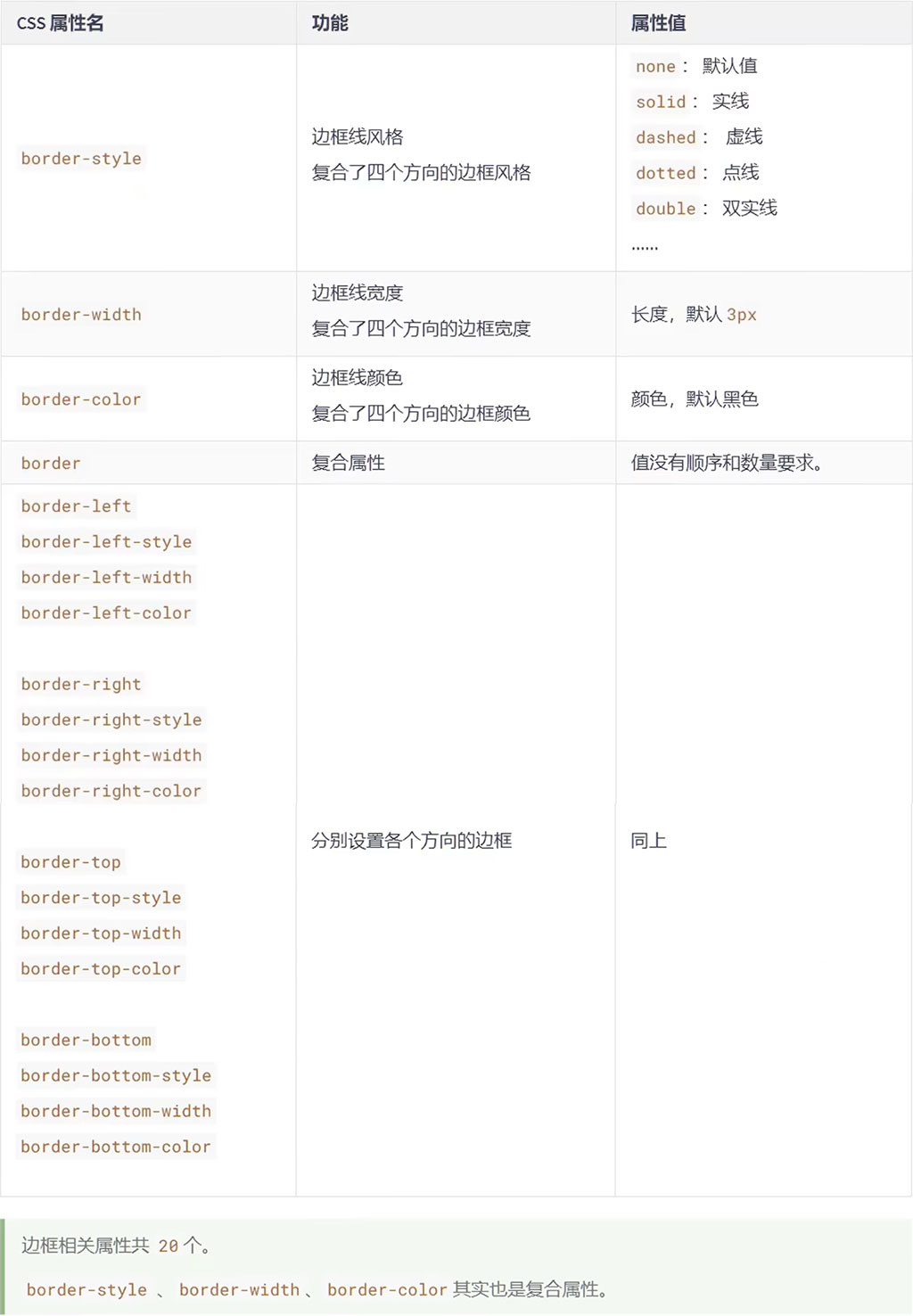
盒子的边框_border

盒子的外边距_margin 及注意事项

margin塌陷问题
什么是 margin 塌陷?
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
如何解决 margin 塌陷?
方案一:给父元素设置不为0的 padding。
方案二:给父元素设置宽度不为0的 border。
方案三:给父元素设置 css样式 overflow:hidden
margin合并问题
什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
如何解决 margin 塌陷?
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。