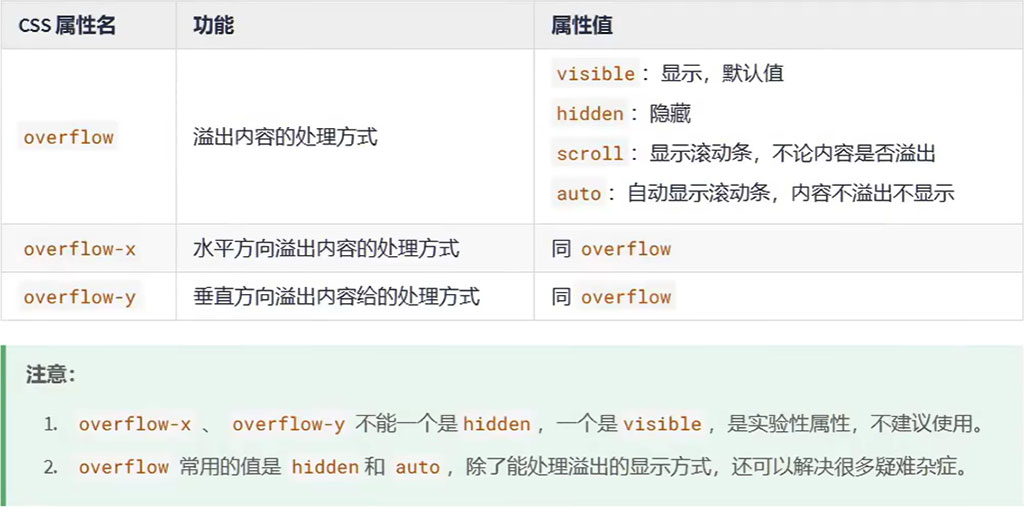
处理内容溢出

隐藏元素的两种方式
方式-:visibility属性
visibility 属性默认值是 show ,如果设置为 hidden ,元素会隐藏。
元素看不见了,还占有原来的位置(元素的大小依然保持)
方式二: display 属性
设置 display:none,就可以让元素隐藏。
彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。
样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
会继承的 css属性
字体属性、文本属性(除了vertical-align)、文字颜色等。
不会继承的 css 属性
边框、背景、内边距、外边距、宽高、溢出方式 等。
一个规律:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
元素的默认样式
元素一般都有一些默认的样式,例如:
1. <a>元素:下划线、字体颜色、鼠标小手。
2. <h1>~ <h6>元素:文字加粗、文字大小、上下外边距。
3. <p>元素:上下外边距
4. <ul>、<ol>元素:左内边距
5. body 元素: 8px外边距(4个方向)
........
优先级:元素的默认样式 > 继承的样式,所以如果要重置元素的默认样式,选择器一定要直接选择器到该元素。
布局小技巧
1. 行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样去处理:行内、行内块在父元素中的对齐。
例如:text-align、line-height、text-indent等。
2. 如何让子元素,在父亲中 水平居中:
○若子元素为块元素,给父元素加上:margin:0 auto;。
○若子元素为行内充素、行内块元素,给父元素加上:text-align:center。
3. 如何让子元素,在父亲中 垂直居中:
○若子元素为块元素,给子元素加上:margin-top,值为:(父元素 content-子元素盒子总高)/ 2。
○若子元素为行内元素、行内块元素:
让父元素的 height =line-height,每个子元素都加上:vertical-align:middle;。
补充:若想绝对垂直居中,父元素 font-size 设置为0。
元素间之间的空白问题
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
1. 方案一: 去掉换行和空格(不推荐)。
2. 方案二: 给父元素设置 font-size:0,再给需要显示文字的元素,单独设置字体大小(推荐)。
行内块的幽灵空白问题
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
解决方案:
1. 方案一:给行内块设置 vertical ,值不为 baseline 即可,设置为 middel、bottom、top 均可。
2. 方案二:若父元素中只有一张图片,设置图片为 display:block。
3. 方案三:给父元素设置 font-size:0。如果该行内块内部还有文本,则需单独设置 font-size。
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。