什么是HTML5?
1. HTML5 是新一代的 HTML 标准,2014年10月由万维网联盟(W3C)完成标准制定。
2. 官网地址:
○ W3C提供:https://www.w3.org/TR/html/index.html
○ WHATWG提供:https://whatwg-cn.github.io/htmlmultipage
3. HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
HTML5优势
1. 针对 JavaScript,新增了很多可操作的接口。
2. 新增了一些语义化标签、全局属性。
3. 新增了多媒体标签,可以很好的替代 flash。
4. 更加侧重语义化,对于 SE0 更友好。
5. 可移植性好,可以大量应用在移动设备上。
HTML5兼容性
支持:Chrome、Safari、 0pera、 Firefox 等主流浏览器。
▍IE浏览器必须是9及以上版本才支持HTML5,且IE9仅支持部分HTML5新特性。
HTML5_新增布局标签

关于article和section:
1. artical 里面可以有多个 section 。
2. section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用 section 元素。
2. article 比 section 更强调独立性,一块内容如果比较独立、比较完整,应该使用 article 元素。
HTML5_新增状态标签
▍meter 标签
语义:定义已知范围内的标量测量。也被称为 gauge(尺度),双标签,例如:电量、磁盘用量等
常用属性如下:

▍progress 标签
语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度等。
常用属性如下:

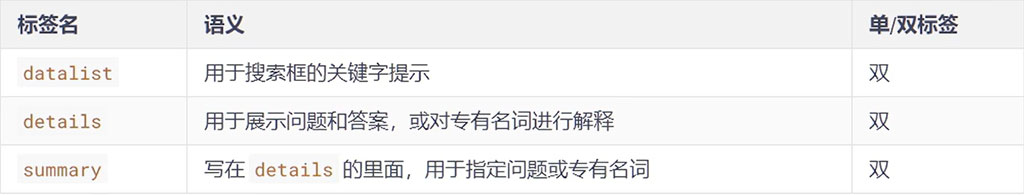
HTML5_新增列表标签

<input type="text" list="mydata"> <datalist id="mydata"> <option value="周冬雨">周冬雨</option> <option value="周杰伦">周杰伦</option> <option value="温兆伦">温兆伦</option> <option value="马冬梅">马冬梅</option> </datalist>
<details> <summary>如何走上人生巅峰?</summary> <p>-步一步走呗</p> </details>
HTML5_新增文本标签
1. 文本注音

<ruby> <span>魑魅魍題</span> <rt>chi mèi wáng liǎng </rt> </ruby>
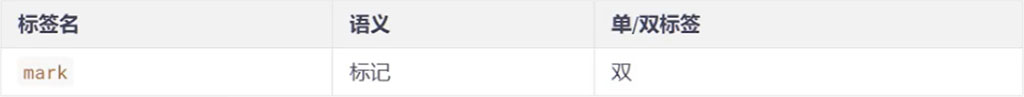
2. 文本标记

▍注意:W3C 建议 mark 用于标记搜索结果中的关键字
HTML5_新增表单功能
1. 表单控件新增属性

HTML5_input新增type属性
HTML5_新增视频标签
HTML5_新增音频标签
HTML5_新增全局属性
HTML5_兼容性处理
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。