html前端代码学习笔记(一)
发表于 ・ 学习笔记
相关学习网站 HTML 教程 (w3school.com.cn) HTML(超文本标记语言) | MDN (mozilla.org)
代码编辑器,应用较广泛的是VSCode(全称Visual Studio Code),下载地址Visual Studio Code - Code Editing. Redefined

html注释,在VScode中可以使用快捷键“ctrl+/”对某行代码或文字进行注释,在前端网页不会显示内容,如果要对多行代码注释可以选择多行代码按快捷键。
文档声明格式 <!DOCTYPE html>是对html5的声明,其它html版本声明可查看W3C官网的文档声明:W3C QA - Recommended list of Doctype declarations you can use in your Web document
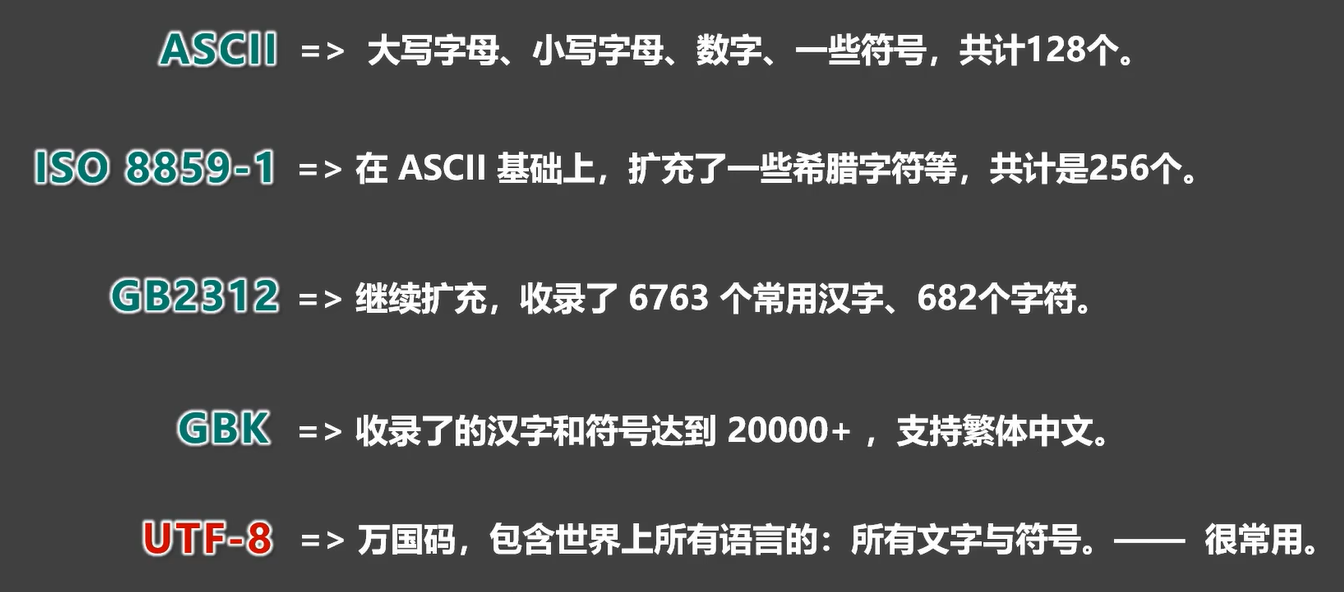
编码标准,目前主流就是UTF-8;解码标签名 <meta charset="UTF-8">;以下仅列举部分字符集

设置语言<html lang="zh-CN">;如果Chrome浏览器没有翻译可强制刷新,长按SHIFT再点击浏览器的刷新图标
HTML 语言代码参考手册 (w3school.com.cn)
HTML ISO 国家/地区代码参考手册 (w3school.com.cn)
Language tags in HTML and XML (w3.org)

html标准结构:快速删除某一行或几行(选择跨行中某几个代码就行)代码,CTRL+SHIFT+K
开发者文档
W3C官网:www.w3c.org
W3School:www.w3school.com.cn
MDN:developer.mozilla.org ——平时用的最多
html排版标签:
标题标签h1/h2/h3用的最多,h3/h4/h5用的少
段落标签<p>,按CTRL+回车可快速换行
<p>标签可以放入<div>标签(无任何含义),方便管理
语义化标签,标签默认的效果不重要(后期可以通过CSS随便控制效果),语义最重要
例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)
代码的可读性强清晰
有利于SEO(搜索引擎优化)
方便设备解析(屏幕阅读器,盲人阅读器)
块级元素与行内元素
像<p><h1><div><marquee>均为块级元素,特点是独占一行
像<input><span>标签就是行内元素,特点是不独占一行
快速复制几个同样的行,快捷键alt+shift+上下方向键
规则1:块级元素中能写行内元素、块级元素(几乎什么都能写)
规则2:行内元素中能写行内元素,但不能写块级元素
特殊规则:h1-h6不能相互嵌套;p标签中不能写块无素
marquee 元素设计的初衷是:让文字有动画效果,但如今我们可以通过 CSS 来实现了,而且还可以实现的更加炫酷,所以marquee标签已经过时了(废弃了),不推荐使用。我们只是在开篇的时候,用他做了一个引子而已,在后续的学习过程中,这些已经废弃的标签,我们直接跳过。
文本标签(属于行内元素)
em标签,要着重阅读的内容
strong标签,十分重要的内容
span标签,没有语义,用于包裹短语的通用容器(div是大容积,span是小容器)
不用用文本标签:
cite/dfn/del与ins/sub与sup/code/samp/kbd/abbr/bdo/var/small/b/i/u/q/blockquote/address
1、这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)
2、blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
3、有些语义感不强的标签,我们很少使用,例如:small、b、u、q、blockquote
4、HTML标签太多了!记住那些重要的、语义感强的标签即可;截止目前,有这些:h1~h6、p、div、em、strong、span
图片标签<img>
img属性src图片路径/alt图片描述/width图片宽度/height图片高度
相对与绝对路径
快捷键:ctrl+shift+加号或减号可以放大缩小VSCode容器文字大小
相对路径:../ 代表上一级;./ 代表同级(可省略不写);/ 代表下一级
绝对路径分本地绝对路径(很少用,一旦更换设备,路径处理起来就比较麻烦)和网络绝对路径(若服务器开启了防盗链,会造成图片引入失败),该路径是以根位置作为参考点,去建立路径。
常见图片格式
1、jpg 格式
概述:扩展名为.jpg 或.jpeg,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等。--该格式网页中很常见。
2、png 格式
概述:扩展名为.png,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如:公司logo图、重要配图等。
3、bmp 格式
概述:扩展名为.bmp,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片。(网页中很少使用)
4、gif格式
概述:扩展名为·gif,仅支持256种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。
5、webp格式
概述:扩展名为.webp,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题,
使用场景:网页中的各种图片:
6、base64格式 图片转 BASE64 编码 | 菜鸟工具 (jyshare.com)
本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
原理:把图片进行 base64 编码,形成一串文本。
如何生成:靠一些工具或网站。
如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
使用场景:一些较小的图片,或者需要和网页一起加载的图片。
超链接
<a>标签,常用属性href:要跳转的具体位置;target跳转时如何打开页面,常用值有"_self"代表在本页签中打开,"_blank"代表在新页签中打开;强制触发下载download="文件名"。虽然a是行内元素,但a元素可以包裹除它自身外的任何元素。
具有name属性的a标签是锚点。
<a href="#标记名称"></a>,锚点位置标记<a name="标记名称"></a>,标记有大小写区分。另外可以在p标签里用id=""属性标记,最好别以数字开头。
<a href="#">回到顶部</a>;<a href="">刷新页面</a>
唤起指定应用:<a href="tel:10010">电话联系</a>;<a href="mailto:12345@qq.com">邮件联系</a>;<a href="sms:10086">短信联系</a>
超文本:是一种组织信息的方式,通过超链接将不同空间的文字、图片等各种信息组织在一起,能从当前阅读的内容,跳转到超链接所指向的内容。
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。