CSS样式学习笔记之后代 子代 属性 伪类选择器
发表于 ・ 学习笔记
定位阅读:1.后代选择器 | 2.子代选择器 | 3.兄弟选择器 | 4 .属性选择器 | 5.伪类选择器 | 6.动态伪类 | 7.结构伪类 | 8.否定伪类 | 9.UI伪类 | 10.目标伪类 | 11.语言伪类 | 12.伪元素选择器 | 13.选择器优先级 | 14.css三大特性 | 15.聊聊像素
CSS_后代选择器 空格隔开
作用:选中指定元素中,符合要求的后代元素。
语法:选择器1 选择器2 选择器3 … 选择器n{} (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:"xxx 中的",其实就是后代的意思。
选择器 1234....n,可以是我们之前学的任何一种选择器。
举例:
/*选中ul中的所有li*/
ul li {
color: red
}
/*选中ul中所有1i中的a*/
ul li a {
color: orange;
}
/*选中类名为subject元素中的所有li*/
.subject li {
color: blue;
}
/*选中类名为subject元素中的所有类名为front-end的li*/
.subject li.front-end {
color: blue;
}注意:
1、后代选择器,最终选择的是后代,不选中祖先。
2、儿子、孙子、重孙子,都算是后代。
3、结构一定要符合这前讲的HTML嵌套要求,例如:不能p中写h1~h6
CSS_子代选择器 >号隔开
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:选择器1>选择器2>选择器3>…选择器n {}
选择器之间,用>隔开,>可以理解为:"xxx 的子代",其实就是儿子的意思。
选择器 1234....n,可以是我们之前学的任何一种选择器。
举例:
/* div中的子代a元素 */
div>a {
color: red;
}
/*类名为persons的元素中的子代a元素*/
.persons>a {
color: red;
}注意:
1、子代选择器,最终选择的是子代,不是父级。
2、子、孙子、重孙子、重重孙子…统称后代!,子就是指儿子。
CSS_兄弟选择器
1、相邻兄弟选择器
作用:选中指定元素后,符合条件的相邻兄弟元素。
所谓相邻,就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
语法:选择器1+选择器2 {}。
示例:
/*选中div后相邻的兄弟p元素*/
div+p {
color: red;
}2、通用兄弟选择器
作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
语法:选择器1~选择器2 {}。
实例:
/*选中div后的所有的兄弟p元素 */
div~p {
color: red;
}注意:两种兄弟选择器,选择的是下面的兄弟。
CSS_属性选择器
作用:选中属性值符合一定要求的元素。
语法:
1. [属性名]选中具有某个属性的元素。
2. [属性名="值"]选中包含某个属性,且属性值等于指定值的元素。
3. [属性名^="值"]选中包含某个属性,且属性值以指定的值开头的元素。
4. [属性名$="值"]选中包含某个属性,且属性值以指定的值结尾的元素。
5. [属性名*="值"]选择包含某个属性,属性值包含指定值的元素。
举例:
/*选中具有title属性的元素*/
div[title]{color:red;}
/*选中title属性值为atguigu的元素 */
div[title="atguigu"]{color:red;}
/*选中title属性值以a开头的元素*/
div[title^="a"]{color:red; }
/*选中title属性值以u结尾的元素 */
div[title$="u"]{color:red; }
/*选中title属性值包含g的元素 */
div[title*="g"]{color:red;}CSS_伪类选择器-概念
作用:选中特殊状态的元素。
如何理解“伪”?- 虚假的,不是真的。
如何理解“伪类”? -像类( class),但不是类,是元素的一种特殊状态。
例如:
a:link {color: orange;}
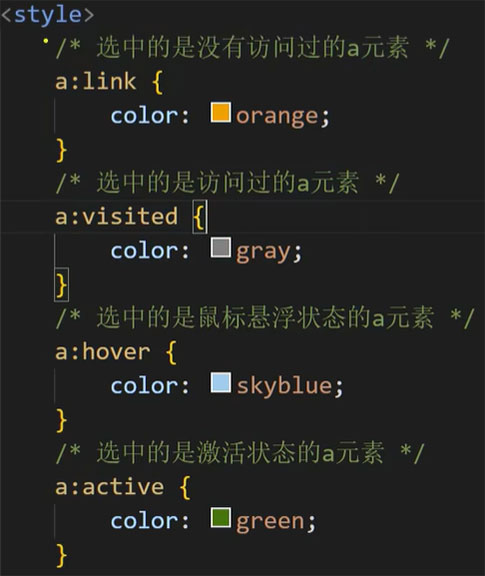
a:visited {color: gray;}CSS_伪类选择器-动态伪类
1、:link 超链接未被访问的状态。
2、:visited 超链接访问过的状态。
3、:hover 鼠标悬停在元素上的状态。
4、:active 元素激活的状态。
什么是激活?-- 按下鼠标不松开。注意点:遵循LVHA 的顺序,即:link、visited、hover、 active。
5、:focus 获取焦点的元素
表单类元素(如input)才能使用 :focus伪类,当用户:点击元素、触摸元素、或通过键盘的“tab”键等方式,选择元素时,就是获得焦点。

CSS_伪类选择器-结构伪类
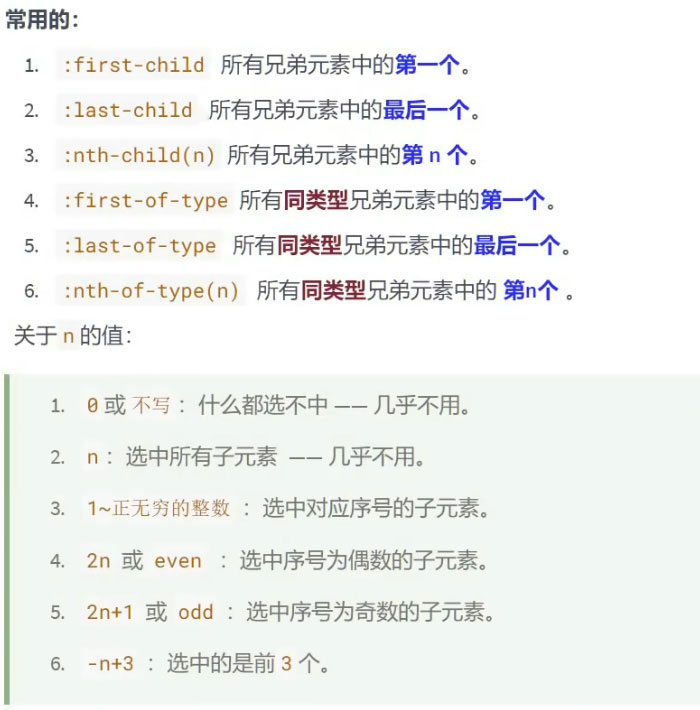
:first-child代表第一个儿子;:last-child代表最后一个儿子;
:nth-child()代表第N个儿子
关于n的值:
1. 0或不写:什么都选不中----几乎不用。
2. n:选中所有子元素----几乎不用。
3. 1~正无穷的整数,选中对应序号的子元素。
4. 2n 或 even:选中序号为偶数的子元素。
5. 2n+1 或 odd:选中序号为奇数的子元素。
6. -n+3:选中前三个。
:first-of-type代表第一个这种类型的元素;
:last-of-type代表最后一个这种类型的元素;
:nth-of-type(n)代表第n个同类型的元素。
总结:

以下结构伪类了解即可:
1. :nth-last-child(n) 所有兄弟元素中的 倒数第n个
2. :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个
3. :only-child 选择没有兄弟的元素(独生子女)
4. :only-of-type 选择没有同类型兄弟的元素,
5. :root 根元素。
6. :empty 内容为空元素(空格也算内容)
CSS_伪类选择器-否定伪类
:not(选择器) 排除满足括号中条件的元素。not后面括号内的选择器可以是类选择器,属性选择器,结构类选择器等。
例如:div>p:not(classn属性值);div>p:not([title^="属性值"]);div>p:not(:first-child)
CSS_伪类选择器-UI伪类
:checked 被选中的复选框或单选按钮。
:enable 可用的表单元素(没有 disabled 属性)
:disabled 不可用的表单元素(有 disabled 属性)
CSS_伪类选择器-目标伪类
.target 选中锚点指向的元素。例如:div:target{}
CSS_伪类选择器-语言伪类
:lang(语言代码) 根据指定的语言选择元素(本质是看lang属性的值)
CSS_伪元素选择器
在标签里面写“lorem”可以随机生成一段英文,在后面加数字可以生成指定数目的英文,比如:“lorem5”。
什么是伪元素? - 很像元素,但不是元素(element),是元素中的一些特殊位置。
作用:选中元素中的一些特殊位置。
::first-letter 选中元素中的第一个汉字。
::first-line 选中元素中的第一行汉字。
::selection 选中被鼠标选中的内容。
::placeholder 选中输入框的提示文字。
::before{content:¥} 在元素最开始的位置,创建一个子元素(必须用content属性指定内容)
::after{content:.00} 在元素最后的位置,创建一个子元素(必须用content属性指定内容)
注意:有些CSS代码中没有使用双冒号“::”来表示伪元素,那是因为使用的是CCS2版本,CSS3中严格规格了用双冒号“::”来表示伪元素。
CSS_选择器优先级
通过不同的选择器,选中相同的元素,并且为相同的样式名设置不同的值时,就发生了样式的冲突
到底应用哪个样式,此时就需要看优先级了。
简单描述:
行内样式 >ID选择器 >类选择器 > 元素选择器 > 通配选择器!
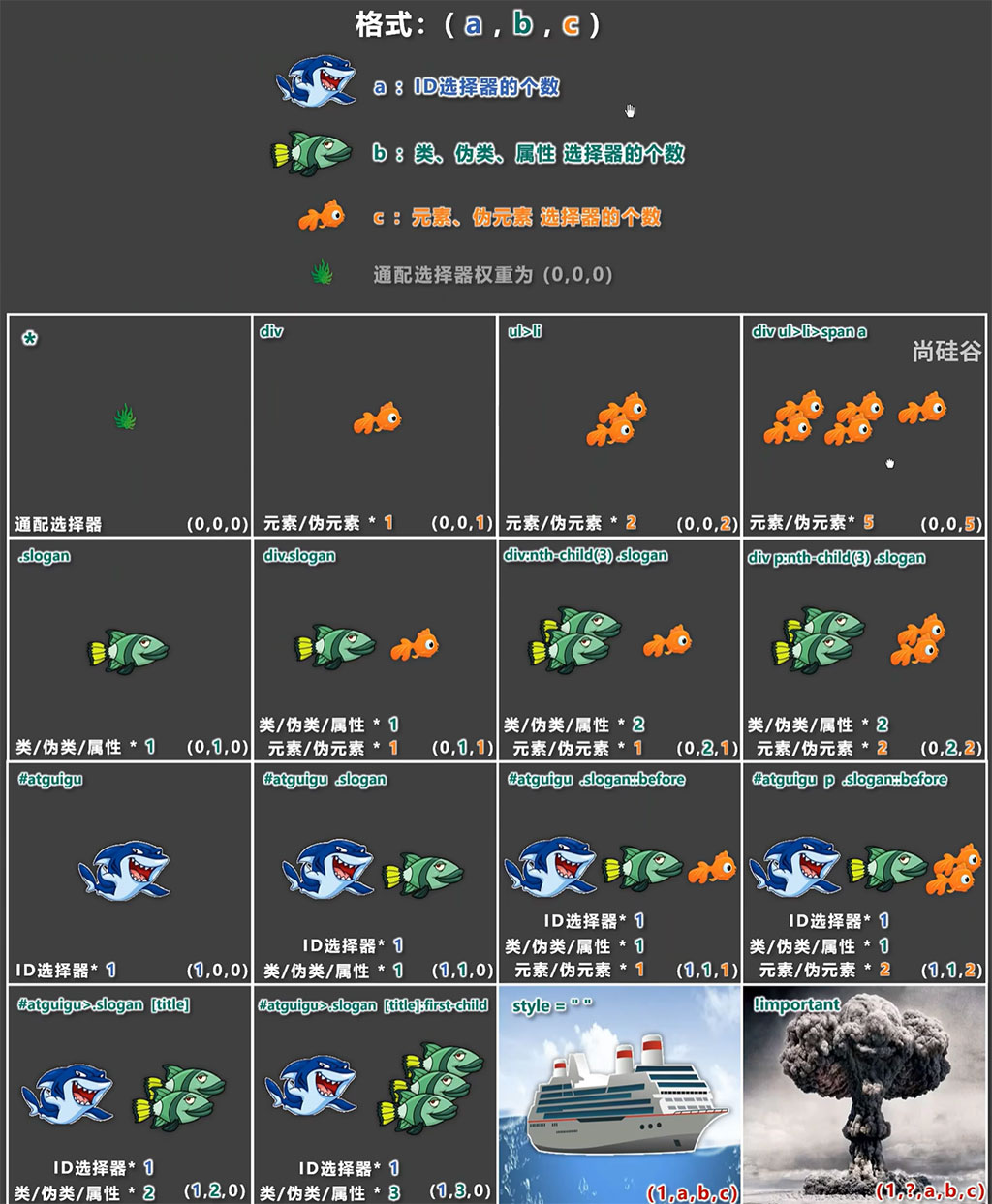
复杂选择器比较各个选择器的个数:
a,ID选择器的个数
b,类、伪类、属性选择器的个数
c,元素、伪元素选择器的个数


CSS_三大特性
1、层叠性
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖))。
▍什么是样式冲突? ---元素的同一个样式名,被设置了不同的值,这就是冲突。
2、继承性
概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。
规则:优先继承离得近的。
▍常见的可继承属性:text-??,font-??,line-??、color...... eeaeee
3、优先级
简单聊:!important > 行内样式 > ID选择器 >类选择器 > 元素选择器 > * > 继承的样式。
详细聊:需要计算权重。
▍计算权重时需要注意:并集选择器的每个部分是分开算的!
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。