当前位置:首页
> innov 第2页
innov 管理员
暂无介绍
519 篇文章 16 次评论HTML5学习笔记
什么是HTML5?1. HTML5 是新一代的 HTML 标准,2014年10月由万维网联盟(W3C)完成标准制定。2. 官网地址:○ W3C提供:https://www.w3.org/TR/html/index.html○ WHATWG提供:https://whatwg-cn.githu...
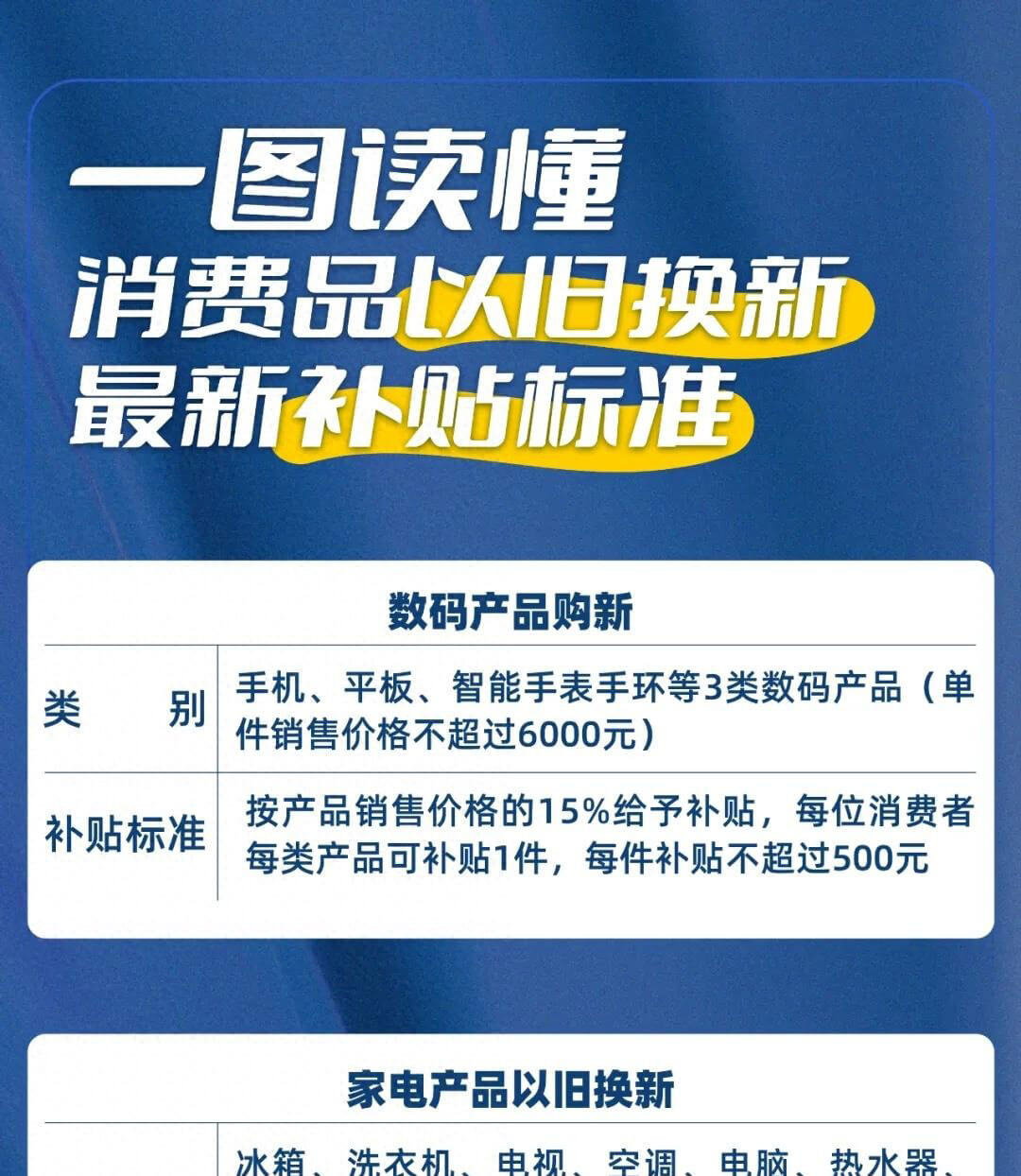
江苏省关于开展2025年苏新消费·家电以旧换新 专项活动的通告
省商务厅 省发展和改革委 省财政厅 关于开展2025年苏新消费·家电以旧换新 专项活动的通告发布时间:2024-12-31 18:59浏览次数: 3238为深入贯彻落实党中央、国务院和省委省政府的决策部署,加快推动绿色节能家电以旧换新,进一步提振大宗消费,更好发挥消费对经济循环的牵引带动作...
28条人生感悟
第一:朋友越少,日子越好。第二:人穷衣服破,说啥都是错。第三:有钱回家,狗都围着你转;没钱回家,亲戚都把你嫌。第四:别向别人诉苦,因为20%的人不关心,剩下的80%听了还会很高兴。第五:大多数人口中的“怎么了”,只是为了满足好奇心,而非真正的关心。第六:当你成功时,身边都是好人,个个对你笑脸相迎;当...
百度搜索小技巧
▌逻辑“与”AND空格:相当于常用数据库中的“AND”,语法为“关键词A 关键词B”。▌逻辑“非”NOT减号“-”:相当于常用数据库中的“NOT”,语法为“关键词A -关键词B”,可以搜索到包含A但不包括B的网页。如何消除满屏广告?用减号“-”就可以啦~注意:减号前的关键词和减号之间必须...
编程语言代码有哪些
编程语言代码通常是指用于标识编程语言的缩写或简称。这些代码并不是由某个国际标准组织统一规定的,而是由开发者社区或相关技术文档中广泛使用的约定俗成的名称。以下是一些常见编程语言的代码或简称:1. 常见编程语言代码Python:pyJavaScript:jsJava:javaC:cC++:cpp 或 c...
网站如何做SEO,具体有哪些立竿见影的方式
网站SEO(搜索引擎优化)是一个长期的过程,但也有一些立竿见影的方式可以快速提升网站的搜索排名和流量。以下是一些具体且见效较快的SEO策略:一、立竿见影的SEO策略1. 关键词优化 - 方法: - 使用工具(如Google Keyword...
CSS样式学习笔记之浮动 定位 布局
浮动的简介在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
元素浮动后的特点1. 脱离文档流。2. 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。3. 不会独占一行,可以与其他元素共用一行。4. 不会 margin 合并,也不会 m...